Exemple de création d'un DVD
Tutoriel original sur le blog de Cyrille Borne (Sous licence creative-commons by-nc-sa)
Pré-requis : On suppose que si vous arrivez à ce stade final de la réalisation vous avez su maîtriser l'acquisition vidéo depuis votre caméscope, le montage et l'utilisation d'outils complémentaires comme SMILE, The Gimp ou Fotowall. Voici la maquette de ce qui sera réalisé, mais d'abord les éléments :
- Une vidéo unique en DV réalisée avec kdenlive et qui sera chapitrée à partir de 2ManDVD c'est le spectacle.
- Un diaporama vidéo réalisé avec SMILE.
Le DVD sera composé de quatre pages. La page principale constituée de quatre boutons : un bouton animé avec un lien vers le premier chapitre (le début de la vidéo), un bouton animé avec un lien vers un chapitre plus éloigné correspondant à la deuxième partie du spectacle, un lien vers un diaporama vidéo réalisé avec SMILE depuis des photos du spectacle, enfin un dernier bouton dirigeant vers la page deux. Les page deux, trois, et quatre sont constituées de vignettes animées, de boutons textes permettant de faire des retours en arrière et vers le menu principal. Chaque vignette correspond à un chapitre du film.
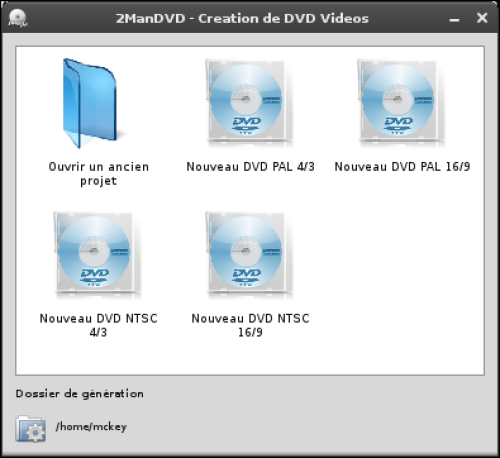
En lançant l'application on arrive au premier écran qui permet de choisir le type de DVD à réaliser : PAL ou NTSC selon la région, 4/3 ou 16/9 selon le téléviseur.
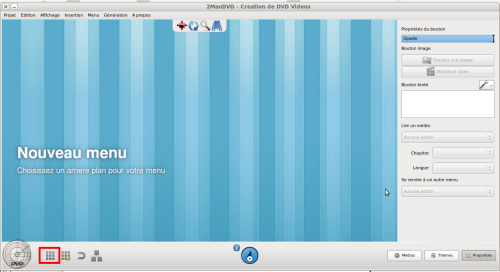
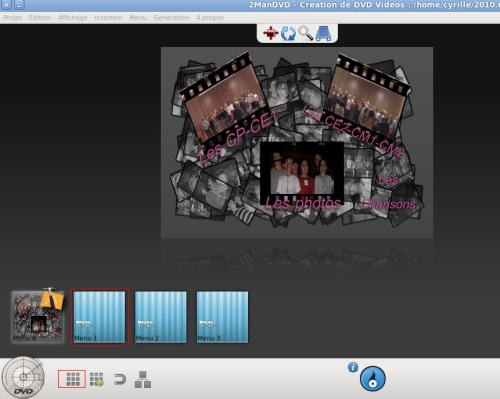
Il y a de bonnes chances pour que la région soit PAL et désormais la majorité des téléviseurs sont vendus en 16/9. Voici l'écran principal de 2ManDVD c'est dans celui-ci que seront réalisées la très grande majorité des opérations. Sachant qu'on veut créer quatre pages de menu, on clique sur l'icône des menus puis sur l'icône d'ajout.
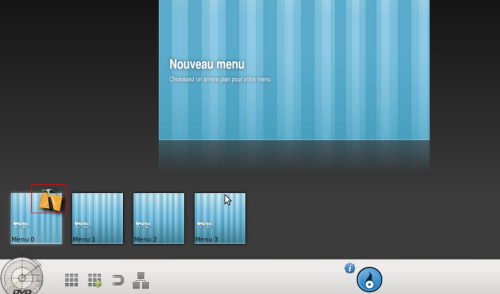
On se rappellera qu'il faudra systématiquement repasser par l'icône menu pour sélectionner le menu sur lequel on veut travailler, le menu sur lequel on se positionne est noté par le symbole ci-dessous.
De retour dans le menu principal on ajoute une image de fond. Clic droit image d'arrière plan (réalisée ici avec le logiciel fotowall). Il est à noter que l'image peut être un jpg, un png ou une vidéo de façon à avoir un menu animé sur l'arrière plan. Pour agrémenter le menu il est possible de rajouter une vidéo d'introduction Soit on rajoute une vidéo à proprement parler, on pourrait imaginer par exemple un jingle réalisé avec blender « cyrille borne production présente » puis enchaîner sur le menu, il est possible d'avoir une transition animée comme on peut le voir sur l'écran ci-après.
Il est possible de choisir son effet et de l'inverser, un double clic vous permet d'avoir le résultat directement dans l'encart en haut à droite de la fenêtre. La durée maximale est de 10 secondes. Il est aussi possible d'insérer une bande son qui sera différente de la bande son que vous pouvez introduire sur votre page de menu (bande son, charger une bande son qui peut être soit en ogg, en wav, en mp3, etc.) Sur la page de menu principal, il est possible de supprimer la bande son en passant par bande son, supprimer la bande son, de la même façon il est possible de supprimer la vidéo en faisant vidéo d'introduction, supprimer la vidéo d'introduction.
Comme précisé plus haut, notre menu principal comporte 4 boutons :
- Deux boutons qui se réfèrent à la même vidéo appelée spectacle2010 : la différence réside dans le chapitre auquel le bouton se réfère. Ce seront deux boutons animés
- Un bouton qui se réfère à une vidéo appelée diapo2010 ce sera un bouton animé
- Un bouton texte qui fera un lien avec la page 2.
Il est possible de créer les boutons de chaque page (clic droit ajouter un bouton ou ajouter boutons je préfère pour ma part ajouter d'abord les vidéos que je vais utiliser puis positionner mes boutons par rapport à mes vidéos. Dans la partie basse de l'écran je clique sur l'onglet médias puis ajouter des médias en faisant un clic droit dans cette partie de l'onglet. Il me suffit par glisser déposer de ramener les vidéos dans l'onglet pour pouvoir les exploiter par la suite.
Le résultat se trouve à la page suivante. Un passage de la souris sur la vidéo nous permet d'obtenir ses caractéristiques. On notera de plus les fonctionnalités offertes par le menu contextuel : les effets sur la vidéo permettent de jouer sur la saturation, le contraste et la lumière, j'aurais tendance à penser qu'ils ne devraient pas être utilisés dans l'outil mais en amont au niveau du logiciel de montage tout comme la bande son, le bitrate du media ou les sous-titres définir comme vidéo d'introduction comme on a pu le voir plus haut, miniature du média qui sera expliqué plus loin. Nous allons nous positionner sur le chapitrage de la vidéo.
Le chapitrage est un outil puissant puisqu'au final, dans mon montage j'ai 14 points d'accès différents qu'on pourrait considérer quelque part comme des vidéos différentes, alors que je n'utilise qu'une seule et unique vidéo. Il est possible comme on le voit dans l'écran ci-dessous de faire un chapitrage automatique selon un intervalle de temps x, pour ma part j'ajoute les chapitres de façon manuelle par ajouter un chapitre lorsque je suis à l'endroit désiré. J'aurai à la fin de l'opération 14 chapitres correspondant à autant de chansons, on se rappellera enfin qu'un des boutons correspondra au chapitre 1 le début du spectacle avec les plus jeunes quand le chapitre 5 qui sera associé à un autre bouton du menu principal correspondra à la seconde partie du spectacle.
Ma vidéo du spectacle est préparée, je peux désormais m'occuper de positionner les boutons. De retour dans le menu principal, sur la fenêtre principale, clic droit ajouter plusieurs boutons. Comme on peut le voir sur la capture suivante plusieurs possibilités : deux, trois, quatre, cinq, ou six boutons, il sera toujours possible d'en rajouter d'autres par la suite par le même clic droit. Conformément à ce qui est annoncé au début du document je prends quatre boutons.
Il est possible de déplacer un bouton, de faire une rotation, de grossir un bouton ou de faire subir un effet de distorsion.
On remarquera que le bouton sélectionné est associé avec la vidéo spectacle et qu'il est positionné comme prévu au chapitre 1. Je cliquerai de plus sur miniature vidéo pour que le bouton corresponde à une miniature de ce premier chapitre dans un temps qui sera paramétré plus loin. Je procèderai de la même façon avec le deuxième bouton qui sera pour sa part lié au chapitre 5. En ce qui concerne le bouton 3, dans lire un média je choisirai la vidéo diapo2010. Voici après association, rotation et agrandissement le résultat pour mes trois premiers boutons. Comme j'ai fait le choix d'avoir une image de fond composée de photos les boutons ne sont pas trop visibles, j'utilise dans les thèmes, les masks de façon à appliquer un contour au bouton, il suffit de sélectionner le bouton et de faire un double clic sur le mask pour que le bouton en prenne la forme. Il est de même possible de rajouter des objets au menu en complément. Je ne suis pas satisfait du résultat, les boutons ne sont pas assez visibles, je modifie mon image de fond avec The Gimp pour la passer en noir en blanc.
Pour chacun des trois boutons je vais rajouter du texte pour préciser de quelle partie du spectacle il s'agit. Clic droit sur la partie centrale, ajouter un label. Attention le label n'est pas facile à voir sur la capture (il est minuscule), je vous conseille d'écrire votre titre et de modifier directement la taille et la police de caractère comme dans l'écran ci-dessous. Le label peut de la même façon qu'un bouton être déplacé, agrandi, tourné ou déformé. Tout comme dans un traitement de texte classique il vous est possible de modifier la police de caractère, sa taille, positionner en italique, gras ou souligné, de changer la couleur du texte ainsi que son ombre. On remarquera qu'il est aussi possible de faire un copier coller du label pour conserver les choix qu'on a pu faire et seulement changer le texte.
Une fois que j'ai ajouté les textes pour mes deux boutons vidéo, je sélectionne le dernier bouton pour y taper un texte. La différence entre le bouton texte et le label se situe au niveau de l'interaction. En effet le bouton texte et le label sont deux objets ayant exactement les mêmes caractéristiques sauf que le bouton texte est cliquable. Je décide de l'associer au menu 1 c'est à dire la page suivante. On remarquera qu'il existe un dernier type de bouton, l'image, comme son nom l'indique on charge une image pour faire le bouton.
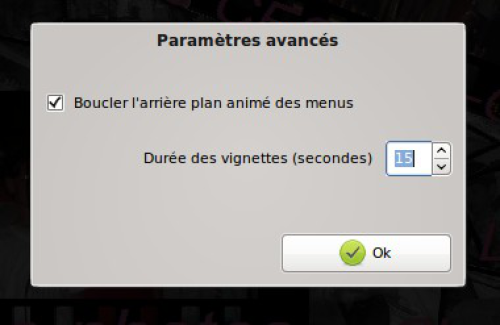
Notre première page de menu est prête, il nous reste à positionner le temps de défilement de nos miniatures vidéo. Pour cela on va en haut dans menu puis paramètres avancés. On peut alors positionner la durée des vignettes on prendra soin de cocher la case boucler l'arrière plan animé des menus sinon on n'aura pas la boucle et l'animation s'arrêtera après la première lecture.
Le menu principal est terminé on passe au menu numéro 1, un clic sur l'icône avec les neuf cases puis sur l'icône du menu 1.
Voici les différentes étapes de la réalisation de ce menu 1 :
- ajout d'un arrière plan, il peut être différent de celui du menu principal
clic droit ajouter plusieurs boutons, dans un premier temps j'en ajoute 5 qui correspondront aux chapitres 1 à 5 écran 1 et écran 2.
- ajout d'un label pour chacune des chansons écran 3)
- ajout de deux boutons menant respectivement vers le menu principal et vers le menu 2. écran 4)
Attention on veillera à ne pas oublier de modifier les paramètres avancés pour le paramétrage du temps des vignettes, tout comme on choisira éventuellement une vidéo d'introduction ou une bande son différente du menu principal qui ne sont pas repris par défaut, chaque nouveau menu est vierge.
La construction des autres pages est similaire, lorsque l'on a fini l'intégralité du DVD il est toujours possible de vérifier la cohérence du projet. On va dans affichage et on choisit arborescence du projet. On peut alors vérifier les liens entre les menus ainsi que les vidéos utilisées.
Si le projet vous paraît cohérent, il suffit alors de cliquer sur l'icône de génération  ou d'aller dans le menu du haut puis génération.
ou d'aller dans le menu du haut puis génération.
Le temps de génération peut être assez long. À la fin vous avez la possibilité de visionner le résultat avec xine, de graver directement le DVD, ou de créer une image ISO du DVD si vous avez plusieurs exemplaires à graver. Il est toujours possible de retourner à l'édition pour faire d'éventuelles modifications. Si finalement on ne portait aucune modification au projet, il suffit dans le menu génération de faire revoir la dernière génération.
Annexes
- changer la position de la première image d'une vignette vidéo
Imaginez que vous êtes dans le cas d'un film professionnel, et que les 5 premières secondes de votre vidéo correspondent à une ouverture sur fond noir. La vignette créée sera donc un carré noir figé pendant 5 secondes ce qui ne permet pas au téléspectateur de savoir à quoi correspond votre bouton. Dans l'onglet media, clic droit sur la vidéo, miniature du média. Une fenêtre s'ouvre, vous pouvez alors choisir la nouvelle image de démarrage de votre vignette. Attention cette opération est à réaliser avant l'utilisation des medias en tant que bouton, si le média est utilisé il est en effet impossible de changer la miniature, on le fera donc à l'importation des vidéos dans le logiciel.
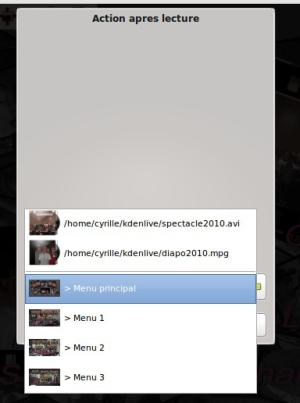
- paramétrer les actions après lecture
Il est possible de programmer le comportement d'une vidéo lorsqu'elle est terminée. En effet si par le menu je choisis mon diaporama vidéo, si je ne paramètre pas l'action après la lecture celui-ci reste figé sur la dernière image. Il est donc plus agréable une fois terminé de faire un renvoi vers le menu principal qu'on sélectionne dans la combo-box puis qu'on ajoute en cliquant sur le +.
- des affichages bien utiles
Afficher la règle est bien utile pour vérifier que les boutons sont alignés, la zone de sécurité pour ne rien perdre de l'image sur la télévision et les informations pour vérifier que les boutons font la même taille.
Remerciements :
- Cédric (Aratal)
- Thomas
- Dominique Champtoussel
- Thibaut
Historique de version :
04/08/2009 : première version du document pour la branche 1.0 du document.
xx/06/2010 : réécriture complète du document suite au changement d'interface. Le document n'est plus sous forme web mais en fichier pdf.
26/06/2010 : Portage sur LinuxPedia.